728x90
• 환경 설정
- Visul Studio code 다운로드 (https://code.visualstudio.com/)
- node.js 다운로드 (https://nodejs.org/ko)
- React 에플리케이션 만들기 (npm init vite)


npm install 을 한 다음 npm run dev 로 서버를 열수가 있다.

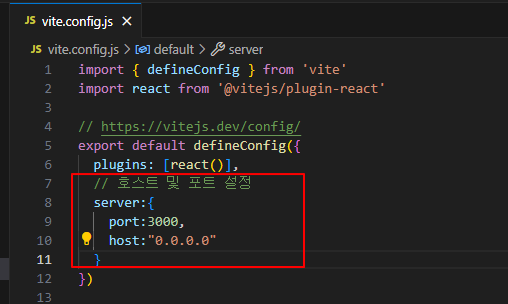
호스트 및 포트를 따로 설정을 할 수 있다.

React의 main.jsx에서 root 아이디를 찾아서 실행을 시켜준다.
• OpenAI KEY 설정
- vite 환경 변수 설정
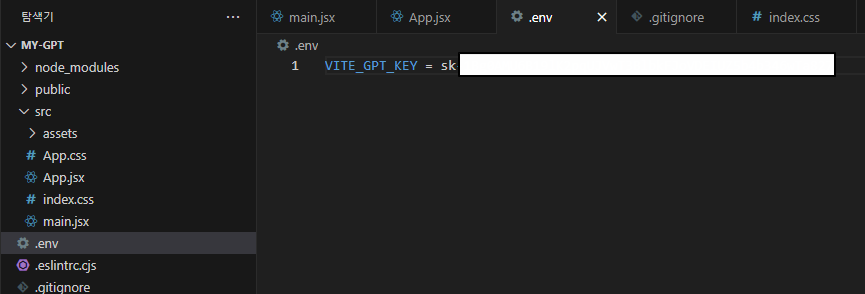
1. env 파일 생성

OpenAI API key 값을 .env파일에 작성해준다.
- GPT API 연동
import { useState } from 'react'
// gpt.js 파일을 만들어 호춯을 해준다
import { CallGPT } from './api/gpt';
function App() {
// 핸들러 함수 정의
const handleClickAPICall = async () => {
await CallGPT();
};
return (
<>
<button onClick={handleClickAPICall}>GPT API CALL </button>
</>
)
}
export default App
- gpt.js 파일 내용
// console.log에 잘나오는지 확인
export const CallGPT = async () => {
console.log(">>Call GPT");
}
GPT가 연동이 잘되었는지 확인을 위해 console에 로그를 찍어준다.
- gpt.js
export const CallGPT = async ({ prompt }) => {
// GPT API을 호출하는 부분
const messages = [
{
role: "system",
content: `## INFO ##
you can add images to the reply by URL, Write the image in JSON field
Use the Unsplash API (https://source.unsplash.com/1600x900/?). the query is just some tags that describes the image ## DO NOT RESPOND TO INFO BLOCK ##`,
},
{
role: "system",
content: `You are a psychological counselor who writes and analyzes emotional diaries. Proceed in the following order.`,
},
{
role: "user",
content: `1. [title] : Think of the diary title after understanding the [events] separated by """ at the bottom.
2. [summarize] : summarize events in order with one line sentence.
3. [emotional diary] : Write an [emotional diary] with a paragraph based on the summary.
4. [evaluates] : The written emotional [evaluates], using explore the unconscious based on the contents of the [emotional diary].
6. [Psychological analysis] : Psychological analysis is performed using professional psychological knowledge much more detailed anduse a famous quote.
7. [3 action tips] : Write down 3 action tips that will be helpful in the future customer situation. The three action tips must beconverted into JSON Array format.
8. [image] : Create an image by making the contents so far into one keyword.
Translate into Korean and Use the output in the following JSON format:
{
title: here is [title],
thumbnail: here is [image],
summary: here is [summarize]
emotional_content: here is [emotional diary],
emotional_result: here is [evaluates],
analysis: here is [Psychological analysis],
action_list: here is [3 action tips],
}
[events]:`,
},
{
// 우리가 입력한 부분을 받아오는 곳
role: "user",
content: `
"""
${prompt}
"""`,
},
];
// 여기 부분이 OpenAI 연동 하는 부분
const response = await fetch("https://api.openai.com/v1/chat/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
Authorization: `Bearer ${import.meta.env.VITE_GPT_API_KEY}`,
},
body: JSON.stringify({
model: "gpt-3.5-turbo",
messages,
temperature: 0.7,
max_tokens: 1_000,
}),
});
const responseData = await response.json();
console.log(">>responseData", responseData);
const message = responseData.choices[0].message.content;
return message;
};
'코딩 및 기타 > 프로젝트' 카테고리의 다른 글
| MDM (0) | 2023.10.20 |
|---|---|
| Agentless(MDM) (0) | 2023.10.15 |
| Sliver(슬리버) (0) | 2023.10.07 |
| HAVOC (0) | 2023.10.03 |
| GO 프로그래밍 (0) | 2023.09.21 |



