
콘텐츠 보안 정책(CSP) : XSS와 같은 공격으로부터 보호하는데 도움이 되는 내장 브라우저 기술, 응답 헤더 또는 HTML 페이지의 메타 요소를 통해 구현됨
ex)
- 응답 헤더를 통한 구현
-> Content-Security-policy : default-src 'self'; img-src 'self'....
- 메타 태그를 통한 구현
-> <meta http-equiv = "Content-Security-Policy" content="default-src 'self'; img-src https://*;.....
** default-src '자체'; => 모든 것을 허용하지만 동일한 출처에서만 허용\
** script-src '자체'; => 동일한 출처의 스크립트만 허용

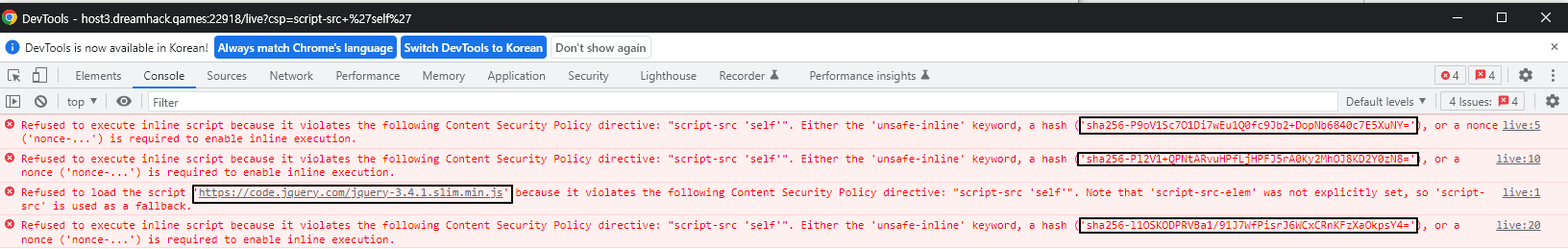
CSP 정책을 script-src 'self' 구문을 넣었을 때, 화면은 빈 페이지만 나와서 개발자모드로 오류메시지를 보니 해시값으로 설정된 script와 CDN으로 불러온 jquery가 로드가 안된다는 오류메시지이다.

script-src를 사용해 script-src 'sha256-P9oV1Sc7O1Di7wEu1Q0fc9Jb2+DopNb6840c7E5XuNY=' 'sha256-Pl2V1+QPNtARvuHPfLjHPFJ5rA0Ky2MhOJ8KD2Y0zN8=' https://code.jquery.com/jquery-3.4.1.slim.min.js 'sha256-l1OSKODPRVBa1/91J7WfPisrJ6WCxCRnKFzXaOkpsY4=' 구문으로 모든 정책을 허용시켜 준다.(순서대로 a, b, c )

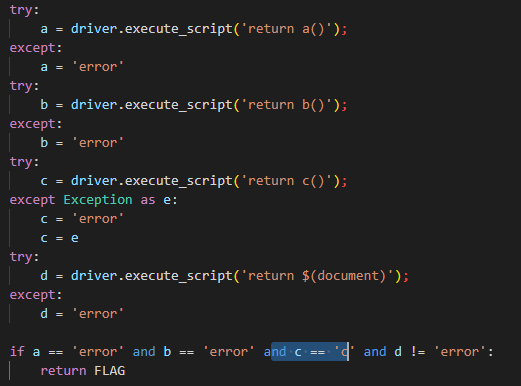
문제에서 요구하는 것은 c와 d만 허용을 시켜주면 FLAG 값을 출력시켜준다.

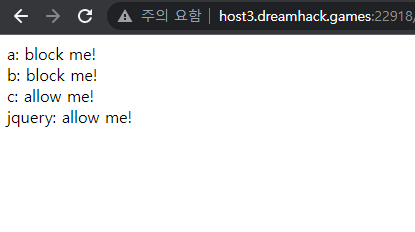
script-src https://code.jquery.com/jquery-3.4.1.slim.min.js 'sha256-l1OSKODPRVBa1/91J7WfPisrJ6WCxCRnKFzXaOkpsY4=' 구문으로 원하는 정책만 허용해 주면 위와 같은 사진으로 출력이 된다.

이 구문으로 verify CSP 페이지에가서 넘겨주면 원하는 FLAG 값을 받을 수 있다.
'모의해킹 > Dreamhack' 카테고리의 다른 글
| strcmp [WEB LEVEL1] (0) | 2023.04.18 |
|---|---|
| sql injectuon bypass WAF [WEB LEVEL1] (0) | 2023.04.17 |
| web-deserialize-python [WEB LEVEL1] (0) | 2023.04.17 |
| error based sql injection [WEB LEVEL1] (0) | 2023.04.17 |
| blind sql injection advanced [WEB LEVEL1] (0) | 2023.04.14 |



